PROJECT DURATION: 3 weeks
We were given a task to come up with a new innovative idea for Levi's. Working with a UX team of 3, I researched, designed, and prototyped to get to the final product. Levi's Scan helps customers shop at a fast convenient way to make purchases on their mobile app and leave without waiting in any lines.
TOOLS:
Sketch, Invision, pen, pencil, and paper.
TEAM:
I had the role of conducting user research with usability testing, user surveys, persona development, user testing while also designing working with paper sketches, wireframes, transitioning low-fidelity to high-fidelity frames, and also prototyping with Invision.
Problem:
How can we disrupt existing retail conventions so that customers can shop confidently on their own terms?
To begin our research, we split our teams in two, with a pair visiting the Levi's retail store to gain insights from customers and employees and the other team with me and my partner interviews users about their experiences shopping through Levi's online store. Once we gathered our data, we conducted a survey to develop our problem and solution.
SURVEYS
My team and I created a survey with 16 questions, and were sent out through social media and by asking random people. We received 37 responses asking users how they would rate their shopping experiences with 1 (low enjoyment) to 5 (high enjoyment). Our results showed that most people didn't like to interact with sales associates and didn't like to wait in lines during checkout. Results from our surveys influenced us ways to design our app.
COMPETITIVE ANALYSIS
I researched e-commerce sites that had the ability to scan items using the camera, this feature influenced and strengthened our idea of what we had thought of. To make our app stand out from the rest, we incorporated the user to be able scan for price check, check out, search products, favorite products, and also show a store map of where the item would be located.
Our persona "Tyler" was created from research that was gathered from our surveys an affinity mapping to have a better understanding who we would be developing this app for.
USER FLOW
ITERATION
I conducted multiple user tests starting with beginning paper sketches to see what was working and what was not. Once we discovered what went well, I then designed our ideas into wireframes. With more repeated testing, we came to our final designs that solved our problem.
SKETCHES
In our early design, my team and I sketched out various UI styles. Once they were all sketched, we narrowed down our ideas on what was needed and how we can design a user friendly app.
WIREFRAMES
Once we knew what we were building, we then incorporated our designs into sketch to have a better feeling of how our design would come along.
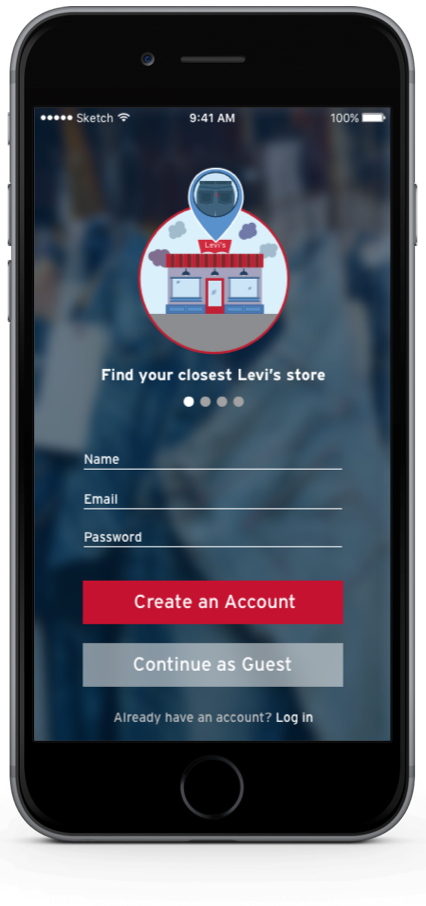
FINAL MOCK UP
When we ran multiple iterations, we came to a final mock up with these designs.